728x90
반응형
자바스크립트 배열 중복제거는 되게 많던데.. 객체로 된 배열 중복제거는 정보가 잘 안 나와있어서 정리함.
이거 혼자거 끙끙 3시간 고민하다가 검색했더니 나옴..;; 좋다고 해야할지..
뭔가 직접 로직 짜보려고 삼중포문 써가면서 하다가 그냥 이거 씀...;;
누군가는 꼭 도움이 될거라 믿음..!!
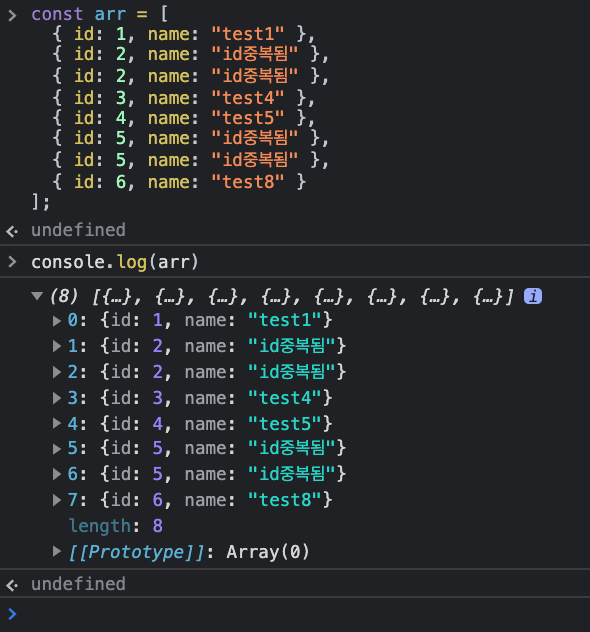
const arr = [
{ id: 1, name: "test1" },
{ id: 2, name: "test2" },
{ id: 2, name: "test3" },
{ id: 3, name: "test4" },
{ id: 4, name: "test5" },
{ id: 5, name: "test6" },
{ id: 5, name: "test7" },
{ id: 6, name: "test8" }
];
//중복제거 코드!!
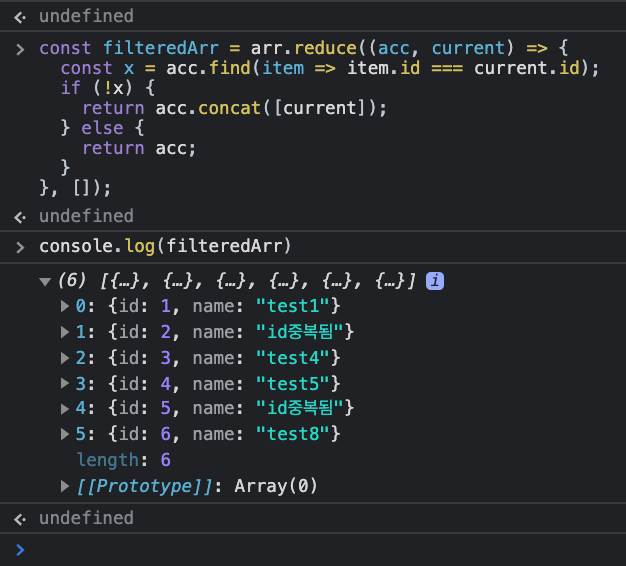
const filteredArr = arr.reduce((acc, current) => {
const x = acc.find(item => item.id === current.id);
if (!x) {
return acc.concat([current]);
} else {
return acc;
}
}, []);일단 코드는 이렇고 예시를 크롬 콘솔로 작성해봄.

reduce를 사용해서 코드 작성 후 새로운 변수에 저장하면 아래와 같이 배열 내 중복된 객체들은 제거됨!

출처 : https://dev.to/marinamosti/removing-duplicates-in-an-array-of-objects-in-js-with-sets-3fep
반응형
'개발 > 자바스크립트' 카테고리의 다른 글
| [handlebars.js] - 객체의 key값 value값 각각 가져오기 (0) | 2021.12.10 |
|---|

댓글